// preform.io //
Identity and web
2021
____________________
Branding and website created for David Allen - an emerging new media artist who creates and designs computational interfaces for use in performance arts.
Identity and web
2021
____________________
Branding and website created for David Allen - an emerging new media artist who creates and designs computational interfaces for use in performance arts.
Services provided
Graphic designer,
UX/UI designer
Tools Used
Adobe Illustrator
Adobe Photoshop
Adobe XD
UX/UI designer
Tools Used
Adobe Illustrator
Adobe Photoshop
Adobe XD
The Team
1x Creative Director
1x Project Manager
1x Copywriter
1x Designer
1x Creative Director
1x Project Manager
1x Copywriter
1x Designer
Key ContributionsConcept Ideation
Brand Design
Prototyping
Competitive Research
Interaction Design
Animation Ideation
Brand Design
Prototyping
Competitive Research
Interaction Design
Animation Ideation
The Process
__________________________________
Uncover
Discover the client’s stories. Define their company identity. Articulate their core values
Discover the client’s stories. Define their company identity. Articulate their core values
Synthesize
Background research. Competitor analysis. Brand asset development
Background research. Competitor analysis. Brand asset development
Ideate
Lo-Fi sketches and wireframes.
Client presentations
Lo-Fi sketches and wireframes.
Client presentations
Bring to life
Prototype design
Ideate animation
Refine design language
Prototype design
Ideate animation
Refine design language
Dispatch
Asset delivery
Developer hand-off
Asset delivery
Developer hand-off

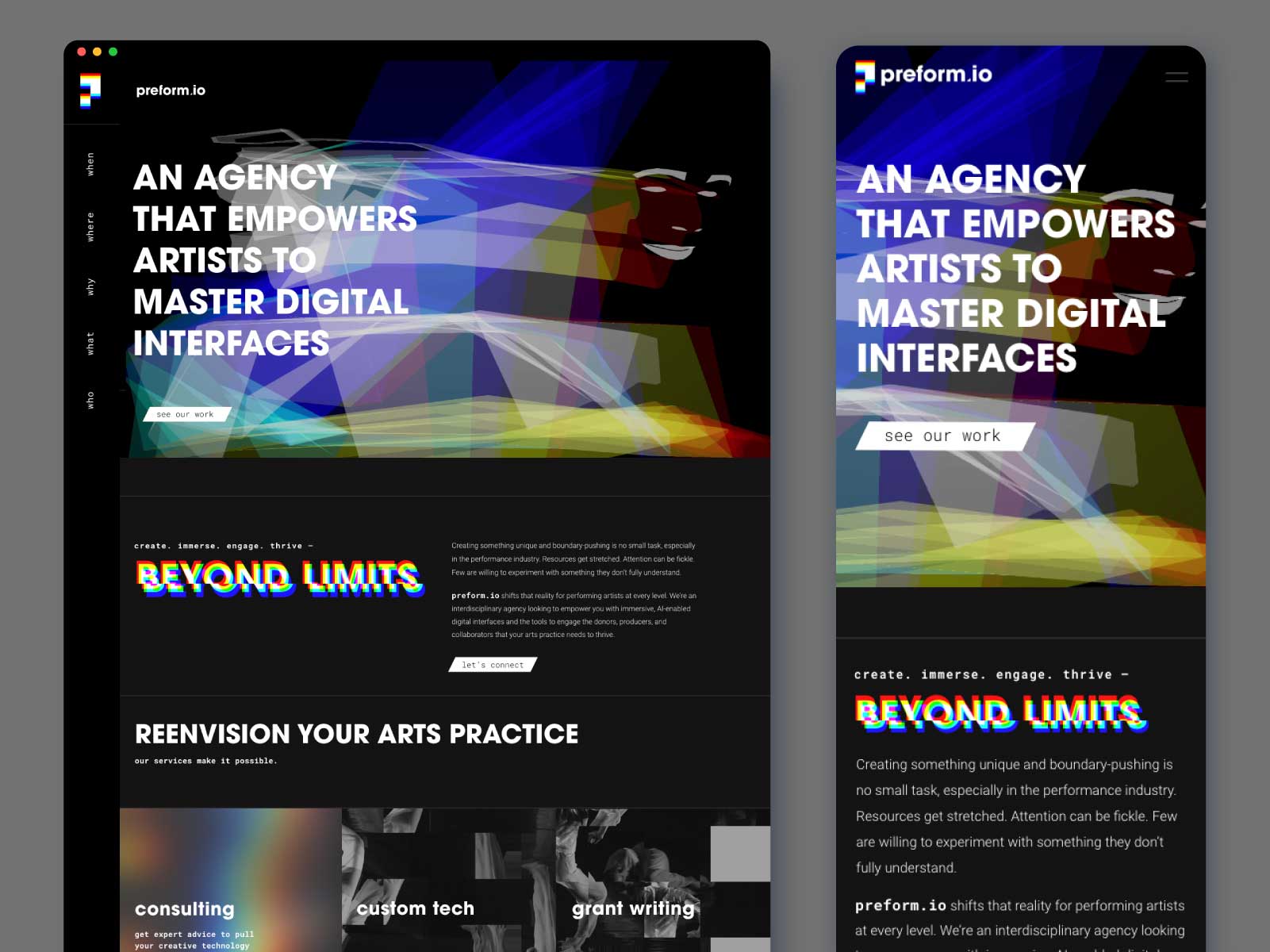
The Client__________________________________
David Allen is a Hispanic-American digital culture worker whose art weaves threads of movement into experiential patterns using kinesthetic interfaces. David is on a mission to envision interactions with new interfaces and facilitate their development into plausible real-world applications.
To help spread the word of his mission and bring in new partners, he needed a new portfolio website. Our team worked closely with David to craft a digital experience to amplify his groundbreaking work.
David Allen is a Hispanic-American digital culture worker whose art weaves threads of movement into experiential patterns using kinesthetic interfaces. David is on a mission to envision interactions with new interfaces and facilitate their development into plausible real-world applications.
To help spread the word of his mission and bring in new partners, he needed a new portfolio website. Our team worked closely with David to craft a digital experience to amplify his groundbreaking work.
The Challenge
__________________________________
David’s main audience is creatives who are struggling to move past ordinary models for envisioning and performing projects. His goal is to empower creatives who embrace emerging digital technologies to incarnate their visions and attract new engagement with their art.
How might we build an inviting and inspiring website to inform, excite, and connect potential clients?
__________________________________
David’s main audience is creatives who are struggling to move past ordinary models for envisioning and performing projects. His goal is to empower creatives who embrace emerging digital technologies to incarnate their visions and attract new engagement with their art.
How might we build an inviting and inspiring website to inform, excite, and connect potential clients?
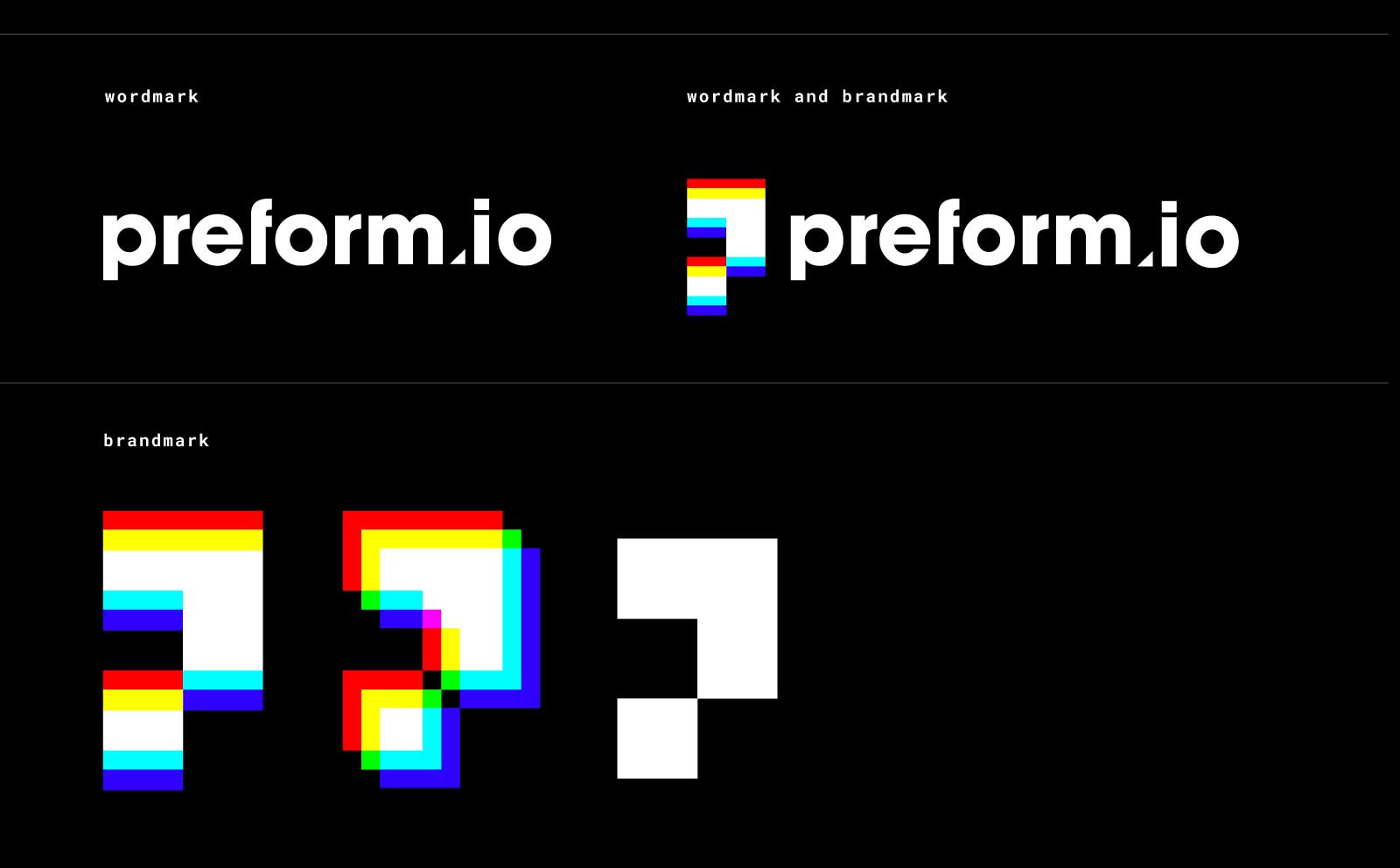
Brand Design Process
__________________________________
__________________________________
Logo sketching / ideation![]()




Logo animation



Copyright © 2024 Bella Dell’Aira
“Muad'Dib knew that every experience carries its lesson.”
– Frank Herbert, Dune
– Frank Herbert, Dune